
Greetings! Bjork here. I’m checking in for the monthly traffic and income report.
First, I wanted to personally welcome you to the newly remodeled Pinch of Yum! We went live with the new design on April 1st (no joke). Let’s celebrate the occasion by talking a short walk down virtual memory lane.
Pinch Of Yum – Through The Years
- June 2010 – 2 months old: http://pyum.co/poy_june_2010
- April 2011 – 1 year old: http://pyum.co/poy_april_2011
- April 2012 – 2 years old: http://pyum.co/poy_april_2012
- April 2013 – 3 years old: You’re looking at it!
If you click on those links, it will show you what Pinch of Yum has looked like over the last few years. Going through those archives is like looking through old yearbooks. It’s fun and embarrassing all at the same time. 🙂
In this month’s report I’m going to share the numbers as usual and then talk about the good and the not good with the redesign. First, the breakdown:
The Income Breakdown:
- BlogHer – $3,010.77
- Tasty Food Photography – $1,354.50
- Bluehost – $1,235
- Google AdSense – $1,012.46
- Thesis Theme – $122.43
- Elegant Themes – $78
- BuySellAds – $61.14
- Amazon – $40.41
Grand Total: $6,914.71
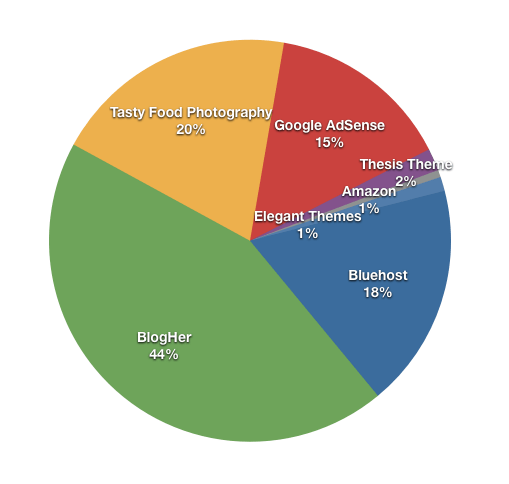
Income As Percentages

If you’re interested in learning more about some of the ways that you can monetize a food blog, we encourage you to download this free ebook, “16 Ways to Monetize Your Food Blog.”!

The Traffic Breakdown
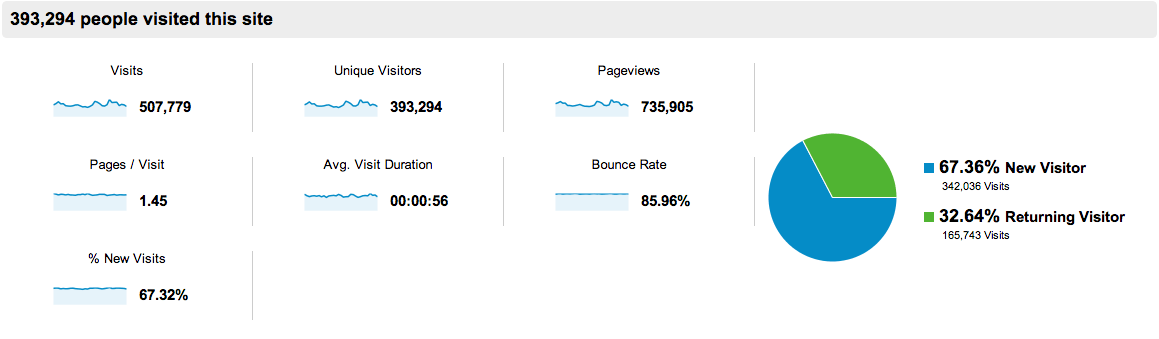
You can click on the screenshot to view an enlarged version.
Traffic Overview
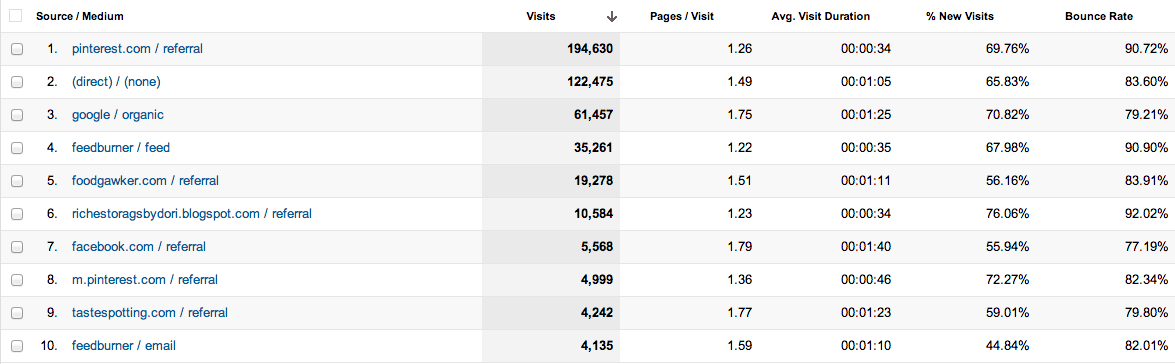
Top Ten Traffic Sources
Thoughts On This Month’s Income
March was the most we’ve ever made from BlogHer. The increased income from BlogHer came from a post with an editorial content unit (ECU) in it. Posting the ECU allowed higher CPM BlogHer ads to run. You can see what it looks like over on the post entitled Family Vacation.
Update
In last month’s income and traffic report I talked about contacting brands to establish advertising partnerships. As promised I wanted to give you an update on how that’s been going. So, the official number of brands we’ve connected with is…
1
Yep. That’s right. One. Single. Brand. The reason I only got around to contacting one company was that I was intentional about taking time to put together concrete information that was crafted specifically for the brand, including a video that walked through the different elements that would be involved in an advertising partnership. It was fun to get a response from the company after a couple days.
“First, thanks for being a fan of {Company Name}! Second, WOW, you make a terrific pitch! Let us discuss and get back to you. Thanks for this opportunity.”
But here’s the thing – it took forever to put together. On one hand I want to be intentional about communicating to brands that we’ll do our very best to take care of them and promote their products, and on the other hand I know that I can’t spend too much time just connecting with brands.
**head scratch**
Still trying to find the happy medium with this one. I’d love to hear if you have any experience reaching out to brands. If so, how do you go about doing it?
Blog Redesign – The Good and The Not Good
As I mentioned at the beginning of this post, on April 1st we launched a redesigned Pinch of Yum. It was a pretty major change, as we switched from using the Thesis theme to the Genesis framework. We had zero issues with Thesis, so it wasn’t a matter of wanting to move away from Thesis. We switched for two reasons:
- We really like Shay’s work (she designed the new site), and she works exclusively with Genesis.
- With the launch of Food Blogger Pro, we felt like we should have an understanding of the two major WordPress frameworks (Thesis and Genesis).
So, here’s the good and the not good with the changes we made, along with a few things we’ve learned along the way.
The Good
1. Mobile Website
By mobile, I mean people reading a blog on a phone or tablet.
Mobile is tough to figure out, but it’s a must for bloggers.
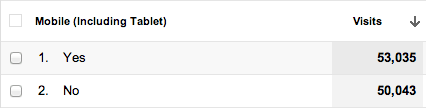
This is evident in our analytics for the first week of April. It’s the first time ever that more people have visited Pinch of Yum using a mobile device than a computer.
Crazy.

So what does it mean to have a mobile website?
Well, if you pull up Pinch of Yum on your phone you’ll see that it looks a little different. You can also see this change if you’re on your computer by grabbing the corner of your browser window and shrinking down the window size.
This is called responsive design. It allows us to have a mobile-optimized website without having to have an entirely different site, like m.pinchofyum.com.
With responsive design, a website will show the same content across devices, but the placement of the content will change depending on the screen size. Here’s a short video that explains it pretty well.
So we’re really excited to Pinch of Yum is now mobile. That being said, we still have a lot to learn about how people interact with a blog when using a phone or tablet. We’ll be sure to keep you update as we learn new things.
2. “Real” Design
This is the first time we’ve had a professional designer lend a hand with the website. We’re really excited about having a look that’s more cohesive and less random.
We’re also excited to have a “real” logo. We’ve always just used random free fonts before, so it’s nice to have an official logo.

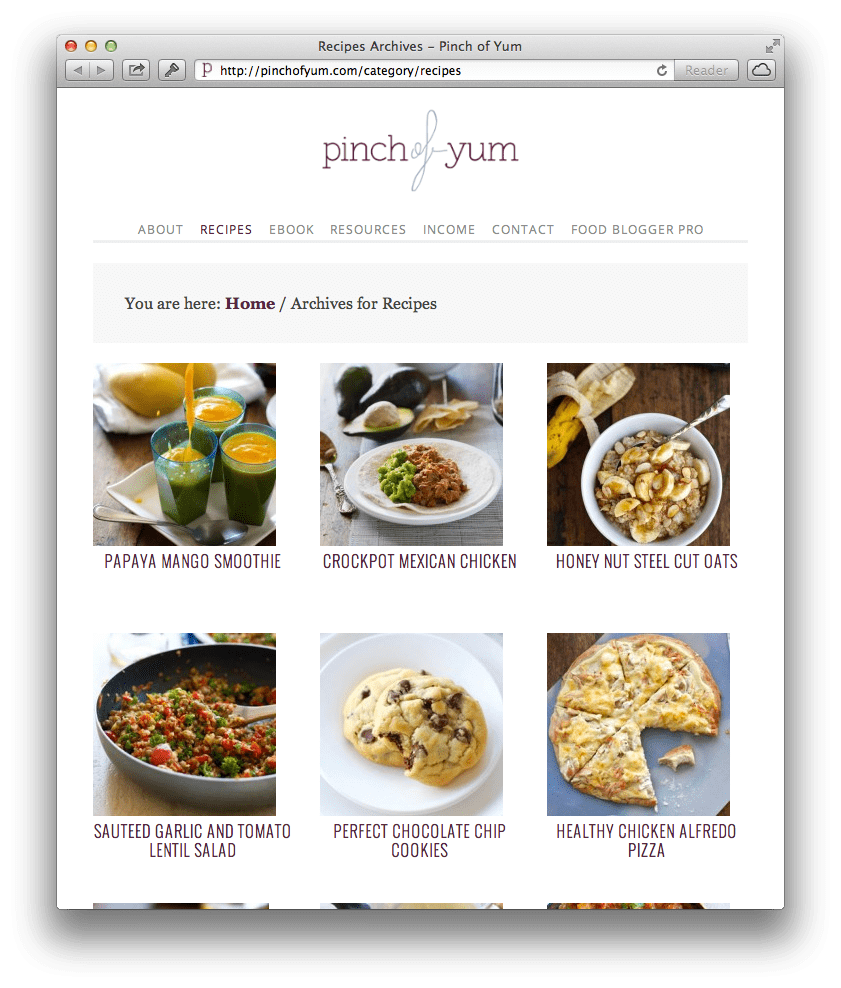
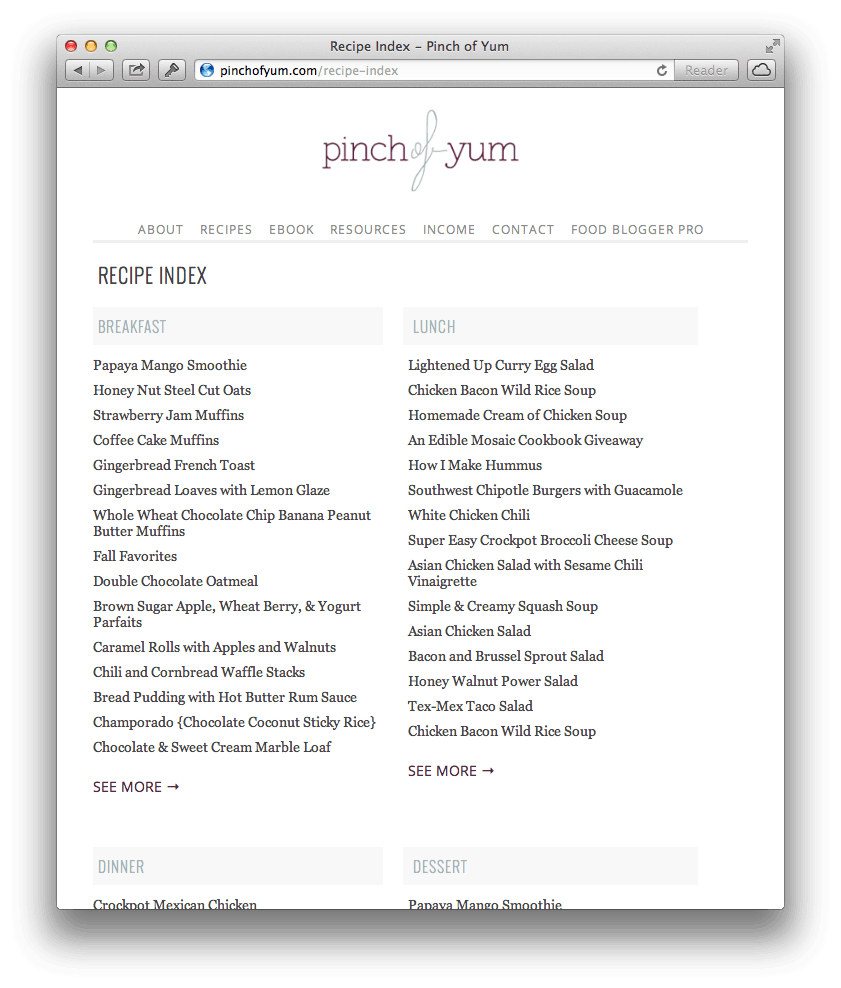
3. Simple Recipe Page and Recipe Index
We love the simple and clean recipe archive page…

…and the new recipe index that includes a list of the 15 most recent recipes from each category.

The Not Good
1. SEO Settings
We had done a lot of SEO work in Thesis and used the default Thesis SEO options to enter in titles and meta descriptions. After switching to Genesis we had to transfer these over, which is a lot of manual work.
If I could go back and do it again I would have started out using an SEO plugin instead of the themes built-in SEO features. This would have made it a lot easier to switch themes, as we wouldn’t have had to manually transfer all of the SEO stuff when switching themes.
We’re now using the WordPress SEO by Yoast plugin, which we really like.
2. Broken Images
After launching the new site we noticed that there were quite a few posts that had broken images. We saw a lot of these icons:

Aren’t those the worst?
I found out that, for whatever reason, there were a handful of images that just didn’t transfer over correctly. Thankfully we’ve been using VaultPress to backup our site, so I downloaded a recent backup and used an FTP connection to put the images back into place. I won’t go into detail about how I did that (lest you fall asleep reading this post), but feel free to connect with us if that ever happens to you. The takeaway would be to make sure you’re backing up your blog. It would have been a huge bummer if we didn’t have a backup.
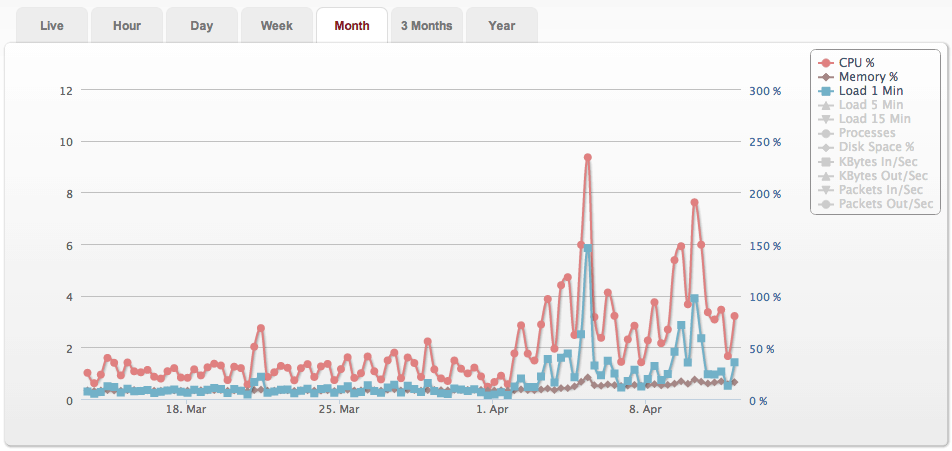
3. Server Levels
After launching the newly designed site the server levels immediately started to peak. And that’s not a good thing because it means that the site is running slowly and inefficiently.
Here’s a screenshot, where you can see the levels before and after April 1st, which is the date when we switched themes:
My first assumption was that this had to do with the caching plugin.
“Caching is a kind of storing data for future uses. We are talking about caching data related to websites, so these can be HTML, JS and CSS code, but images, fonts, and Flash files are also cacheable.There are two reasons why we should use caching: to reduce latency (gain speed) and to reduce network traffic (amount of data loaded).
wp tuts
We use W3 Total Cache for our caching plugin. I know enough about the plugin to know that I don’t know enough about the plugin, so I hired the plugin creators to optimize the server and the plugin settings. No luck.
After that we came up short there I contacted Matthew at diywpblog.com to see if he could dig a little bit deeper to see what was going on. After Matthew worked on the site we noticed a huge improvement in page load time, but, as of today, we’re still getting the higher CPU stats on our server.
I’d love to hear if anyone else has run into an issue similar to this and how you went about troubleshooting.
Food Blogger Pro Update
We officially passed the 200 mark for Food Blogger Pro members! This is a significant milestone, as we’ve passed the total population of Frost, Minnesota.
Next up, Minneapolis. 🙂
In all seriousness, Food Blogger Pro is continuing to grow into a really incredible group of talented, hard-working, and kind people. That’s why we’re really excited about launching the Community Forum this month. FBP is infinitely more valuable now that we have a place for members to ask questions and help each other out.
Case in point, Michelle asked about implementing RSS on her blog and was looking for some feedback, and Ana and Jad jumped in to provide some insight and advice.
This quote from Ken Blanchard says it perfectly:
“None of us is as smart as all of us.”
Ken Blanchard
Thanks to Jessica, Julie, Elizabeth, Jad, and Ana for being the first to post to the forum.
Thanks
I say it often, but I mean it. Thanks for checking in each month and reading through these reports we put together. It means a lot. We hope they’re helpful!










So much to say. Wow, 7 grand on your blog in a month. And you’re both working other FT jobs! That is just mindblowing that you’re doing so well and this isnt even your FT job! Congrats!
I have CPU loads spike all the time. I also use W3 Total Cache but it’s not perfect and sometimes my site mini-crashes, so to speak, and i have to go in and manually clear out the caches. That does the trick and Ive talked extensively w/ my host and it’s just one of those weird things….I have a redesign coming that should tighten all of this up though.
And your redesign looks wonderful. Congrats! I know it’s not easy ..and whew for blog backups!
Thanks Averie! Yeah, I feel like that’s always the first step in my “site troubleshooting checklist” – clear the cache. 🙂
I’m excited to see your redesign.
Wonderful month of March, Lindsay & Bjork! Seriously, so wonderful. BlogHer had a great month – lots of high paying ads, and I didn’t even have a ECU on my site that month. Not so much so far with April, though. And I love the current site design. Sleek, clean, crisp, easy to navigate. Wonderful and easy on the reader’s eyes. March was my best month ever! I signed a cookbook deal and had very high paying ads. Congrats to you both for all the success so far! Enjoy your last month overseas!
Congrats on your book deal Sally! Your blog brought me to Pinch of Yum months ago! I’ve learned so much from both blogs 🙂
Thanks Tamara! So glad. 🙂
Congrats Sally! Or as I’m going to start calling you, Salster. 🙂 we are so so excited for you!
My family calls me Salster!!!
Consider us family. 😉
I love these posts 🙂 Looks like you had a great last month! SO glad you posted the old versions of your blog — I think I started following sometime around last fall, so it was nice to see the old, old ones!
i LOVE these posts. thanks for sharing so much information, it is so helpful! also it is snowing here in Minneapolis today (yes April 12th and we have snow!!!) i bet you guys miss this unpredictable weather 😉
Ahhh yes, the annual Minnesota snowy “spring”. 🙂
Great month & great looking redesign! I had an ECU campaign this past month too but I’m not sure if it’s been calculated in yet – I don’t see it, but maybe I missed it. Your recipe index looks fantastic & something I’ve been striving for for a while now.
Congrats on the great month and on the beautiful redesign! I look forward to these posts each month. I’m curious about how much work you put into Pinterest as your top traffic source. Are your readers just avid pinners or do you go out of your way to get your posts pinned to certain boards?
Hi Lindsay! Honestly, I have never pinned a thing once in my life. I’m intentionally holding out on my personal use of Pinterest, so I guess that means all the pins come from my readers and other Pinterest users.
Wow! Keeps getting better!
Love the new site design. I’m a Food Blogger Pro member, but haven’t had time yet to check out the forum (I’m an accountant in the height of tax season!)
Thankfully, April 15th is just 3 days away… and THEN I hope to utilize Food Blogger Pro and the forum some more!
Great job as always!
I hope things have settled down for you a bit now that it’s post tax season. 🙂 Looking forward to chatting more on the forum!
So helpful as always, guys! And really glad you addressed the SEO transfer b/c I’m on Thesis right now considering a redesign myself to Genesis and this is one of my major questions/issues. I’ve heard there is a plugin that can transfer it over but that doesn’t sit well with me for some reason. I hate relying on plugins for important stuff like that. Thinking I’m going to run into the same manual transfer like you did…
Thanks Gina. Let us know if you do indeed end up using the plugin. I’d be really interested to hear how it goes.
Great information! I love the new design and the points that you made regarding it. I also use and love the Yoast SEO plugin!
Thanks Bjork and Lindsay for continuing to share the inner workings of your blog. I have learned so much. I really want to join FBP and hope to do so in the near future.
You guys are like my mentors in my head ha ha 🙂
Stay blessed!
Congrats to the both of you on a successful month! Love the new design as well.
Great report again. I’m starting my very own food blog soon and I’ve really looked at your reports for inspiration.
Just wanted to give you a tip for the future. When you’re moving from one site to another and have to move the SEO information, there is a plugin that can help you with that. That way you don’t have to go through hundreds of posts doing it manually: https://wordpress.org/plugins/seo-data-transporter/ Just for future reference, you never know if you might need it again 😉
Leslie
Leslie! BRILLIANT!
Thanks so much for sharing. Super helpful to know. I’ll file this away for future reference.
Question about backing up your blog. I periodically download the export file and save it. (That file itself is backed up when my computer backs up). Is this enough or is there something else I should be doing?
Hey Laura. Great question. Does the export file include everything (images, theme files, database, etc…)?
If so, that should have you covered for worst case scenario stuff. The only hard part with an export file is the process that you have to go through to restore the site if something goes wrong, and the fact that your backup might be a week (or worse, a month) old.
VaultPress is close to real time backups with really easy to use restore features. It’s not cheap, but considering the amount of time and energy you put into your blog it’s probably worth the $15/month.
For me, it’s one of those “I wouldn’t sleep very well if we didn’t have it” kind of things.
Thank you for sharing this with us and for inspiring us.
I’ve been using Yoast SEO and love it! And totally agree about W3 cache which I also use. Just enough to know I don’t know what I’m doing! As always another great income report and I love the re-design. Kiersten at https://ohmyveggies.com/ had her site designed by Shay as well and I really like her style.
You’ve come such a long way Lindsay! So inspiring to see – your book has changed my pictures too – keep doing all the amazing things you’re doing! It’s awesome!
Thanks Kate! That’s awesome!
All so exciting! What a big month, and awesome to see everything taking off so much. Thank you so much for your incredible transparency with these reports; I can’t tell you how fascinating I find them. I go over the post with a fine toothed comb, every month!
This is shocking. This is wonderful. I just love your site. You are so generous. We do not bump in to many people now days that are so open and willing to help.
Thank you both.
M.
Hello! I’ve just started a food blog of my own after being a avid reader of many, many blogs over the past couple of years. These tips are invaluable for me, and a good source of encouragement when I feel like getting a mere 200 page views per day is something to get excited about… your stats and success give me something to look forward to! Thanks for sharing so many tips and taking the time to publish all of this information in such an accessible manner.
I was absolutely giddy the fist time I got 100 visitors in one day. 🙂 Keep up your hard work Irina, and have fun, too!
I love these posts, they are always so informative and get me thinking about my own blog. I love the old blog links, it’s always fun to see how far a blog has come. It is exactly like looking through old yearbooks, ha ha.
I just moved from wp.com to self-hosted and it’s been a long week of tweaks and updates. I’m sure there’s more to come as well as things pop up that I haven’t noticed yet.
I did install the SEO plugin from Yoast as one of the first plugins though!
Thanks Bjork and Lindsay for all your hard work.
Hey Anna,
Congrats on making the move. As you mentioned, I’m sure there are lots of tweaks and adjustments that you’ll have to make, but it will really pay off in the long run. Good for you for jumping in and doing it!
Hi Lindsay & Bjork! I recently made the switch to wordpress and am on the genesis them. I’m noticing the same issues you are as far as my site running slow and inefficiently. The first thing I learned is I need a cashing plugin (but wasn’t sure of what to try- so thanks for the recommendation!). But also learned about Google’s PageSpeed Insights to see all the things slowing down my site.
https://developers.google.com/speed/pagespeed/insights/
You’re probably already familiar with it but just in case you haven’t seen it I thought I’d share it with you. It’s helping me tremendously!
Congrats on such a successful month! I ran the same ECU roadblock you guys did but didn’t see nearly the success you did from it, boo! 😉
Have a great weekend!
Great resource Kristy! We’ve been using Google Page Speed Insights, Developer Tools in Chrome, and Pingdom Tools.
https://tools.pingdom.com/
Thanks for mentioning that.
Well done on another brilliant month and I love the new design!
Way to go Lindsay & Bjork! I love these post, the inspire me every time!! I love the new site design. It look, clean, organized and sleek!! Hope you guys are enjoying your last little bite of time over there!
Hi there-just curious about the mobile site, is that pricey to do? Did your designer set it up for you? Thanks!
Hi Maria! It was 250$ to add mobile design added on to our design package. Not bad! Our designer was Shay Bocks (shaybocks.com).
Once again, kudos on the redesign. The mobile statistics are getting crazy. Despite the numbers, I think users are still delightfully surprised when they come across a mobile-optimized, responsive site on their cell phone. Blogs and websites are catching up to the statistics though, and I think soon users will be surprised (not delightfully) when a site isn’t mobile-friendly.
So true Eric. It’s amazing how that transitions like that occur over time, and relatively quickly. The never ending change can be overwhelming. I guess you have to keep swimming in order not to sink.
On a related note, have you ever seen HBO’s corporate web site?
http://www.homeboxoffice.com/
Still trying to figure out if that’s for real or not… 🙂